1. 프레임워크
자바스크립트 프레임워크에 대해 알아보기 위해서는 일단 프레임워크가 어떤 것인지를 알아야 합니다.
프레임워크는 복잡한 코드나 내용을 간단하게 해 주며 미리 규격화, 모듈화 되어있는 도구를 말합니다.
조금 더 쉽게 설명을 드리 자면 FrameWork는 Frame + Work로 볼 수 있습니다.
Frame = 틀 , Work = 일하다.
프레임워크는 짜인 틀 안에서, 또는 틀을 가지고 일한다 라는 느낌으로 생각해보시면 될 것 같습니다.
예를 들어 설명드리겠습니다.
우리에게는 장난감 퍼즐이 있다고 가정하겠습니다.

우리는 각각의 퍼즐들을 가지고 알맞게 조립하면서 결과물을 만들어 내야 할 것입니다.
또한 이 퍼즐을 완성하기 위해서는 각각 퍼즐이 가지고 있는 모양이나 구멍에 규약을 지키면서 만들어 가야 합니다.
이러한 개념을 우리는 프로그래밍에 관련지어 생각해 보도록 하겠습니다.
프레임워크는
어떠한 프로그램을 쉽게 만들기 위한 요소와 룰을 제공하는 프로그램으로 이야기할 수 있습니다.
2. 자바스크립트 프레임워크
자바스크립트가 처음 개발돼 고난 뒤 사람들은 웹의 동작을 구현해주는 자바스크립트에 열광했습니다.
그러나 자바스크립트의 유연함 때문인지 코드가 조금씩 복잡해지기 시작했고 이는 유지보수에 악영향을 미쳤습니다.
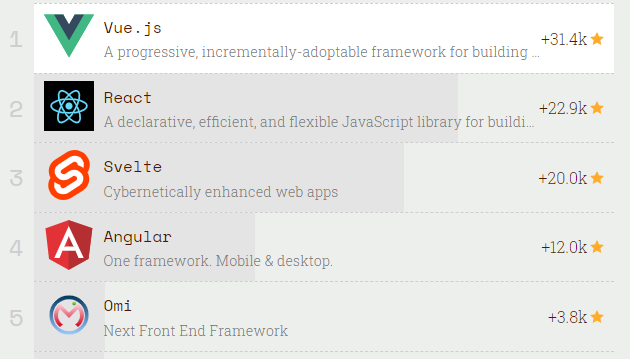
그렇게 자바스크립트의 인기가 식어가던 도중 이 문제점을 해결해주는 프레임워크들이 하나둘씩 생기기 시작했습니다. 2019년도를 기준으로 한 Front-end Frameworks 순위입니다.

2018년도와는 다르게 Svelte가 Angular를 제치고 3위로 올랐습니다.
2018년도까지는 JS프레임워크 3 대장이 Vue, React, Angular 였는데 이제는 4 대장이 되려는 걸까요..?
Vue.js
Vue.js는 MVVM 패턴의 뷰 모델에 해당하는 화면단 프레임워크입니다.
MVVM
MVVM패턴은 Model - View - ViewModel패턴의 약자입니다.
Model - View - ViewModel로 구조화하여 개발하는 방식으로 유지보수가 편리합니다.
View(뷰) : 사용자가 보는 UI 부분입니다.
ViewModel(뷰 모델) : View를 표현하기 위해 만든 Model입니다. 돔 리스너와 데이터 바인딩을 제공합니다.
Model(모델): 애플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분입니다.돔 리스너
돔이 변경되면 즉각적으로 반응하여 특정 로직을 수행합니다.
일단 DOM이 변경되면 DOM리스너가 감지한 뒤, 모델에 접근하여 데이터를 바인딩하고 그것을
뷰에 출력하게 됩니다.
데이터 바인딩과 화면 단위를 component 형태로 제공하며, 관련 API를 지원하는 데에 궁극적인 목표가 있습니다.
Angular에서 지원하는 양방향 데이터 바인딩을 동일하게 제공합니다.
컴포넌트끼리의 통신의 기본은 React의 단방향 데이터 흐름을 사용합니다.
다른 프레임워크와 비교했을 때, 가볍고 빠르며 문법이 단순하고 간결하여 누구나 쉽게 접근이 가능합니다.
Svelte
Svelte는 다른 프레임워크와는 매우 다릅니다.
Svelte는 프레임워크라기보다는 빌드 시에 모든 것을 구축하는 컴파일러와 같습니다.
React와 Vue와 마찬가지로, 데이터가 변경될 때 화면을 갱신하는 응용프로그램을 개발자가 작성할 수 있습니다. 그러나 가장 큰 차이점은 프레임워크가 브라우저에서 실행되는 것이 아닌, 컴파일 시에 실행됩니다.
컴파일러는 개발자가 만든 구성요소에서 DOM을 직접 제어하는 명령형 코드로 변환합니다.
따라서 브라우저에 전달된 코드는 적어지고 효율적으로 변화며 빠르게 실행됩니다.
Svelte가 벌써 3대 장안에 들어간다고 하기는 시기상조이지만 2020년에는 어느 정도 따라올 가치가 있습니다.
'기타' 카테고리의 다른 글
| API 간단 설명 (0) | 2020.08.27 |
|---|---|
| [CSS] 가상요소, 가상클래스 차이점 (0) | 2020.08.27 |
| [자바스크립트] 스크립트언어 / 인터프리터와 컴파일러 차이점 (0) | 2020.08.27 |
| [SW] 버전관리 시스템(VCS)의 개념과 사용이유 (0) | 2020.08.27 |